今天來開發Week的 Storyboard和一些功能,因為畫面相對單純很多,所以一起講
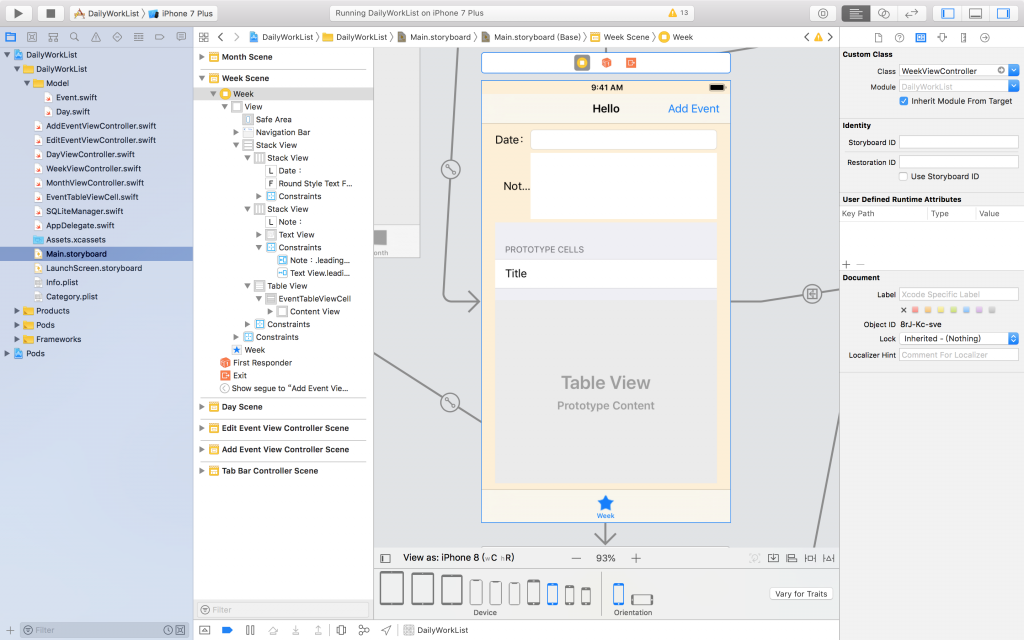
先打開Main.storyboard選擇Week Scene,加入

接著換到WeekViewController.swift
class WeekViewController: UIViewController, UITableViewDelegate, UITableViewDataSource, UITextViewDelegate {
let sqlManager = (UIApplication.shared.delegate as! AppDelegate).sqlManager
@IBOutlet weak var dateText: UITextField!
@IBOutlet weak var noteText: UITextView!
@IBOutlet weak var eventTableView: UITableView!
var eventList: [Event] = [Event]()
let cellIdentifier: String = "EventTableViewCell"
var refreshControl: UIRefreshControl!
let datePicker = UIDatePicker() // Date的DatePicker
let showDateFormatter = DateFormatter() // 要顯示出來看的日期格式
let dateFormatter = DateFormatter()
let weekFormatter = DateFormatter()
var calendar = Calendar.current
override func viewDidLoad() {
super.viewDidLoad()
// 增加一個觸控事件
let tap = UITapGestureRecognizer(target: self, action: #selector(hideKeyboard))
tap.cancelsTouchesInView = false
// 加在最基底的 self.view 上
self.view.addGestureRecognizer(tap)
// 設置時間顯示的格式
showDateFormatter.dateFormat = "yyyy-MM-dd"
dateFormatter.dateFormat = "yyyyMMdd"
// 設置 UIDatePicker 格式
datePicker.datePickerMode = .date
// 設置顯示的語言環境
datePicker.locale = Locale(identifier: "zh_TW")
dateText.inputView = datePicker
let toolBar = UIToolbar()
toolBar.barStyle = UIBarStyle.default
toolBar.isTranslucent = true
toolBar.sizeToFit()
let doneButton = UIButton()
doneButton.setTitle("Done", for: UIControlState.normal)
doneButton.setTitleColor(UIColor.init(red: 0/255, green: 122/255, blue: 255/255, alpha: 1), for: UIControlState.normal)
doneButton.addTarget(self, action: #selector(changeDate), for: .touchUpInside)
let spaceButton = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.flexibleSpace, target: nil, action: nil)
toolBar.setItems([spaceButton, UIBarButtonItem(customView: doneButton)], animated: false)
toolBar.isUserInteractionEnabled = true
dateText.inputAccessoryView = toolBar
// 設置委任對象
eventTableView.delegate = self
eventTableView.dataSource = self
// Refresh Control
refreshControl = UIRefreshControl()
refreshControl.addTarget(self, action: #selector(reloadEventTableView), for: UIControlEvents.valueChanged)
eventTableView.addSubview(refreshControl)
noteText.delegate = self
changeDate()
}
@objc func hideKeyboard(){
self.view.resignFirstResponder()
}
@objc func changeDate() {
dateText.text = showDateFormatter.string(from: datePicker.date)
// TODO 撈取資料庫資料
// let dayArray = sqlManager.queryDayById(id: dateFormatter.string(from: datePicker.date))
reloadEventTableView()
view.endEditing(true)
}
@objc func reloadEventTableView() {
eventList.removeAll()
// TODO 將資料加入array
// eventList.append(contentsOf: sqlManager.queryEventByDate(date: dateFormatter.string(from: datePicker.date)))
self.eventTableView.reloadData()
self.refreshControl.endRefreshing()
}
func textViewDidEndEditing(_ textView: UITextView) {
sqlManager.updateWeekById(id: dateFormatter.string(from: datePicker.date), note: noteText.text)
}
// get the count of elements you are going to display in your tableView
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
}
// assign the values in your array variable to a cell
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
}
// register when user taps a cell
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
}
func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
return true
}
func tableView(_ tableView: UITableView, editActionsForRowAt: IndexPath) -> [UITableViewRowAction]? {
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
這樣就完成了第一步了!
明天要完成剩下的部分,主要是TableView分群組的這個部分了
